✨supabase with Vue3
Prepare
Create supabase account and create new project.
Create vue3 project
Install supabase
npm install @supabase/supabase-jspackage.json
"dependencies": {
"@supabase/supabase-js": "^2.33.1",
"vue": "^3.3.4",
},Create table
make table 
set column.
insert row for testing API
Check your URL & KEY

Set files
.env
VITE_SUPABASE_URL=*
VITE_SUPABASE_ANON_KEY=*src/supabase.js
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = ({}).VITE_SUPABASE_URL
const supabaseAnonKey = ({}).VITE_SUPABASE_ANON_KEY
export const supabase = createClient(supabaseUrl, supabaseAnonKey)Call API
src/HomeView.vue
<script setup>
import { ref } from 'vue';
import { supabase } from '@/supabase.js'
const loading = ref(true)
const data = ref(null)
async function getData() {
try {
loading.value = true
const { error, data: _data} = await supabase.from('test').select('*')
data.value = _data
if (error) throw error
} catch (e) {
alert(e.message)
} finally {
loading.value = false
}
}
getData()
</script>
<template>
<main>
<section>
<p v-if="loading">loading</p>
<p v-else>{{ data }}</p>
</section>
</main>
</template>
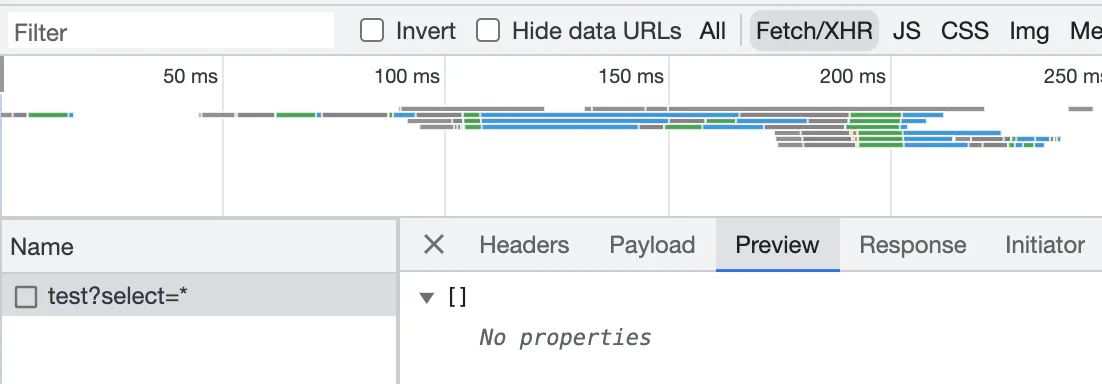
Result
Request URL:
https://*.supabase.co/rest/v1/test?select=*
Request Method:
GET
Status Code:
200but you get empty array.
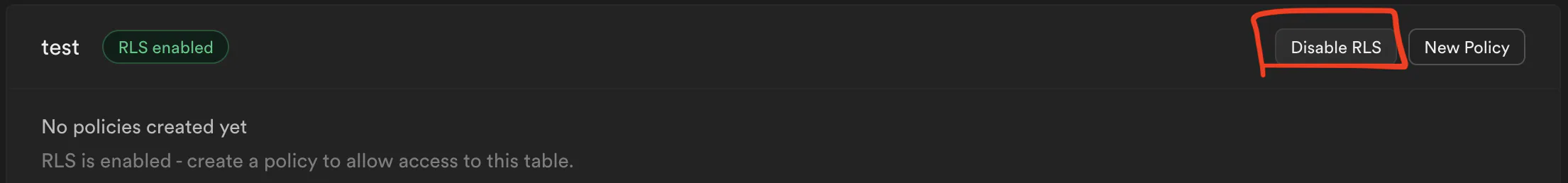
Change policies

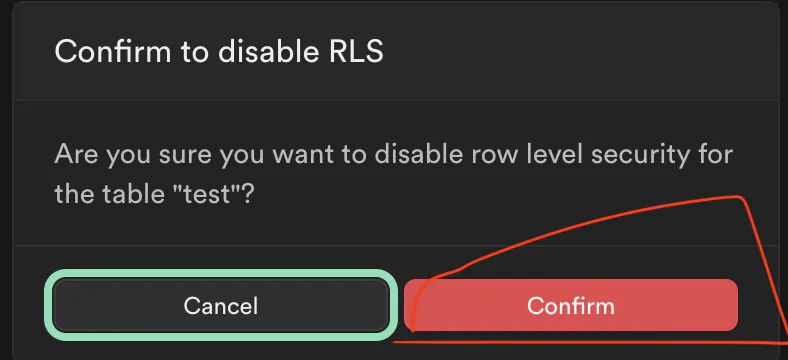
This time, disable RLS for operation confirmation.


Warning: RLS is disabled. Your table is publicly readable and writable.
Anyone with the anon. key can modify or delete your data. You should turn on RLS and create access policies to keep your data secure.
Check result Again

Ref
https://supabase.com/docs/guides/getting-started/tutorials/with-vue-3
Related Notes✨Vue3 with bootstrap-icons✨[vue3]Install bootstrap5✨[vue3] install✨[Nuxt3]The first thing I do when launching a nuxt3 project. (^3.5.2)✨[Nuxt3][Bootstrap]Use Bootstrap icons with Nuxt3.✨[Node.js] Storing API results in js🔧[GA4][GTM]Configure GA4 in GTM🔧[Nuxt3]Using Google Tag manager with NUXT3🔧[GA4][BigQuery]Linking GA4 and BigQuery🔧When you want to scrape a SPA site, PhantomJsCloud is solution.🐛Error brew -v | update-reset🔧Use Google Spreadsheet as API with Nuxt3.🔧 Get json from a spreadsheet using GoogleSheetsAPI v4.🔧[Python]Install Python to Mac✨[Nuxt3]Install stable version of Nuxt 3.0.0. | npx nuxi init nuxt3-app✨Make Ranking with MySQL✨watch & v-model | Vue3 (Nuxt3)✨window & document | Nuxt3✨Using custom domain, Hosting to GitHub Pages with Nuxt3✨GA4 with Nuxt3📝MySQL - Date Function - Tips ✨Use Nuxt3 props🔧Use MicroCMS with Nuxt3🔧Using GoogleFont with Nuxt3📝Error - Deprecation Warning: $weight: Passing a number without unit % (100) is deprecated. - Bootstrap5 📝using sass with nuxt📝Firebase9 Google Authentication with Nuxt3.📝Set favicon in Nuxt3📝Use bootstrap5 with Nuxt3🐛Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement✨[Nuxt3] How to separate source directories✨microCMS & GitHub Actions & Nuxt3✨Using highlight in Nuxt3.✨use package.json value🔧frontmatter-markdown-loader & highlight.js🔧Install Font Awesome on Nuxt2 via npm.✨Github pages with GitHub Actions✨Cannot find module '~/*/*.vue' or its corresponding type declarations.Vetur(2307)🐛Cannot find module. Consider using '--resolveJsonModule' to import module with '.json' extension.ts(2732)✨TypeScript Object.🔧Bootstrap5 with Nuxt2✨processmd with Nuxt2🔧[MySQL]Install MySQL Workbench🔧Convert Markdown to HTML. convert frontmatter to json🔧Install homebrew, nvm, node to Mac🔧[MySQL]Record of installing and starting mysql with homebrew.🎨 Display the photo full screen and overlay the header and footer on top.🔧Set git repository to created project.✨[Nuxt3] Make Header & Footer
Copyright© masanos All Rights Reserved.

