🔧Set git repository to created project.
Create repository
- https://github.com/${userName}?tab=repositories
- button: New
- https://github.com/new put data to form & Create repository
Terminal operation
% cd ${your project}/
% echo "# Test" >> README.md
% git init
Initialized empty Git repository in /Users/${your git name}/git/${your repository name}.git/
% git add README.md
On branch main
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: README.md
% git commit -m "first commit"
[main (root-commit) ....
.
.
.
1 file changed, 43 insertions(+)
create mode 100644 README.md
$ git branch -M main
$ git remote add origin https://github.com/${your git name}/${your repository name}.gitssh-keygen -t rsa
% ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/${userName}/.ssh/id_rsa):
Created directory '/Users/${userName}/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/${userName}/.ssh/id_rsa
Your public key has been saved in /Users/${userName}/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:*
The key's randomart image is:
+---[RSA 3072]----+
.
.
+----[SHA256]-----+Check id_rsa & id_rsa.pub
% cd /Users/${userName}/.ssh
% ls
id_rsa id_rsa.pub
% cat /Users/${userName}/.ssh/id_rsa.pubGitHub Settings
https://github.com/settings/ GitHub >Settings
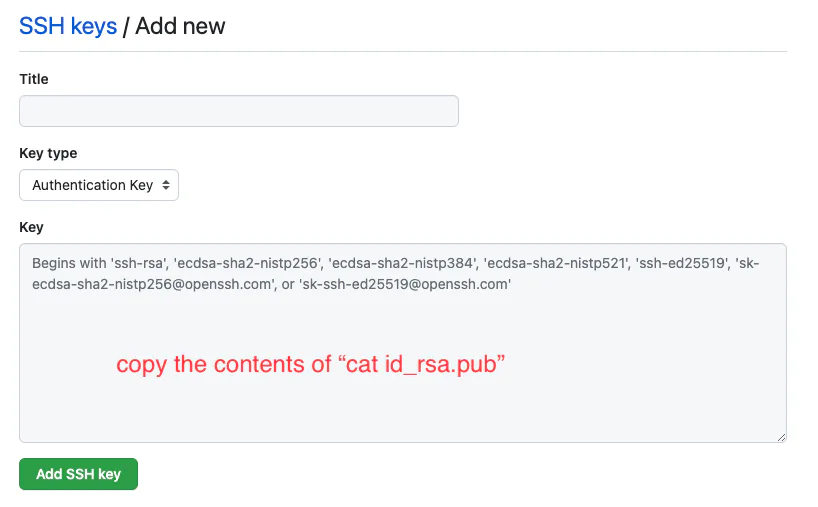
https://github.com/settings/keys > SSH keys
Click "Add SSH Key" , then Authentication Key has generated.
Repush branch
% git push -u origin main
The authenticity of host 'github.com (20.27.177.113)' can't be established.
ED25519 key fingerprint is SHA256:*.
This key is not known by any other names
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added 'github.com' (ED25519) to the list of known hosts.Check SSH
Before
% ssh -T git@github.com
The authenticity of host 'github.com (20.27.177.113)' can't be established.After
% ssh -T git@github.com
Hi ${your git name}! You've successfully authenticated, but GitHub does not provide shell access.Related Notes✨supabase with Vue3 ✨Vue3 with bootstrap-icons✨[vue3]Install bootstrap5✨[vue3] install✨[Nuxt3]The first thing I do when launching a nuxt3 project. (^3.5.2)✨[Nuxt3][Bootstrap]Use Bootstrap icons with Nuxt3.✨[Node.js] Storing API results in js🔧[GA4][GTM]Configure GA4 in GTM🔧[Nuxt3]Using Google Tag manager with NUXT3🔧[GA4][BigQuery]Linking GA4 and BigQuery🔧When you want to scrape a SPA site, PhantomJsCloud is solution.🐛Error brew -v | update-reset🔧Use Google Spreadsheet as API with Nuxt3.🔧 Get json from a spreadsheet using GoogleSheetsAPI v4.🔧[Python]Install Python to Mac✨[Nuxt3]Install stable version of Nuxt 3.0.0. | npx nuxi init nuxt3-app✨Make Ranking with MySQL✨watch & v-model | Vue3 (Nuxt3)✨window & document | Nuxt3✨Using custom domain, Hosting to GitHub Pages with Nuxt3✨GA4 with Nuxt3📝MySQL - Date Function - Tips ✨Use Nuxt3 props🔧Use MicroCMS with Nuxt3🔧Using GoogleFont with Nuxt3📝Error - Deprecation Warning: $weight: Passing a number without unit % (100) is deprecated. - Bootstrap5 📝using sass with nuxt📝Firebase9 Google Authentication with Nuxt3.📝Set favicon in Nuxt3📝Use bootstrap5 with Nuxt3🐛Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement✨[Nuxt3] How to separate source directories✨microCMS & GitHub Actions & Nuxt3✨Using highlight in Nuxt3.✨use package.json value🔧frontmatter-markdown-loader & highlight.js🔧Install Font Awesome on Nuxt2 via npm.✨Github pages with GitHub Actions✨Cannot find module '~/*/*.vue' or its corresponding type declarations.Vetur(2307)🐛Cannot find module. Consider using '--resolveJsonModule' to import module with '.json' extension.ts(2732)✨TypeScript Object.🔧Bootstrap5 with Nuxt2✨processmd with Nuxt2🔧[MySQL]Install MySQL Workbench🔧Convert Markdown to HTML. convert frontmatter to json🔧Install homebrew, nvm, node to Mac🔧[MySQL]Record of installing and starting mysql with homebrew.🎨 Display the photo full screen and overlay the header and footer on top.✨[Nuxt3] Make Header & Footer
Copyright© masanos All Rights Reserved.

