✨microCMS & GitHub Actions & Nuxt3
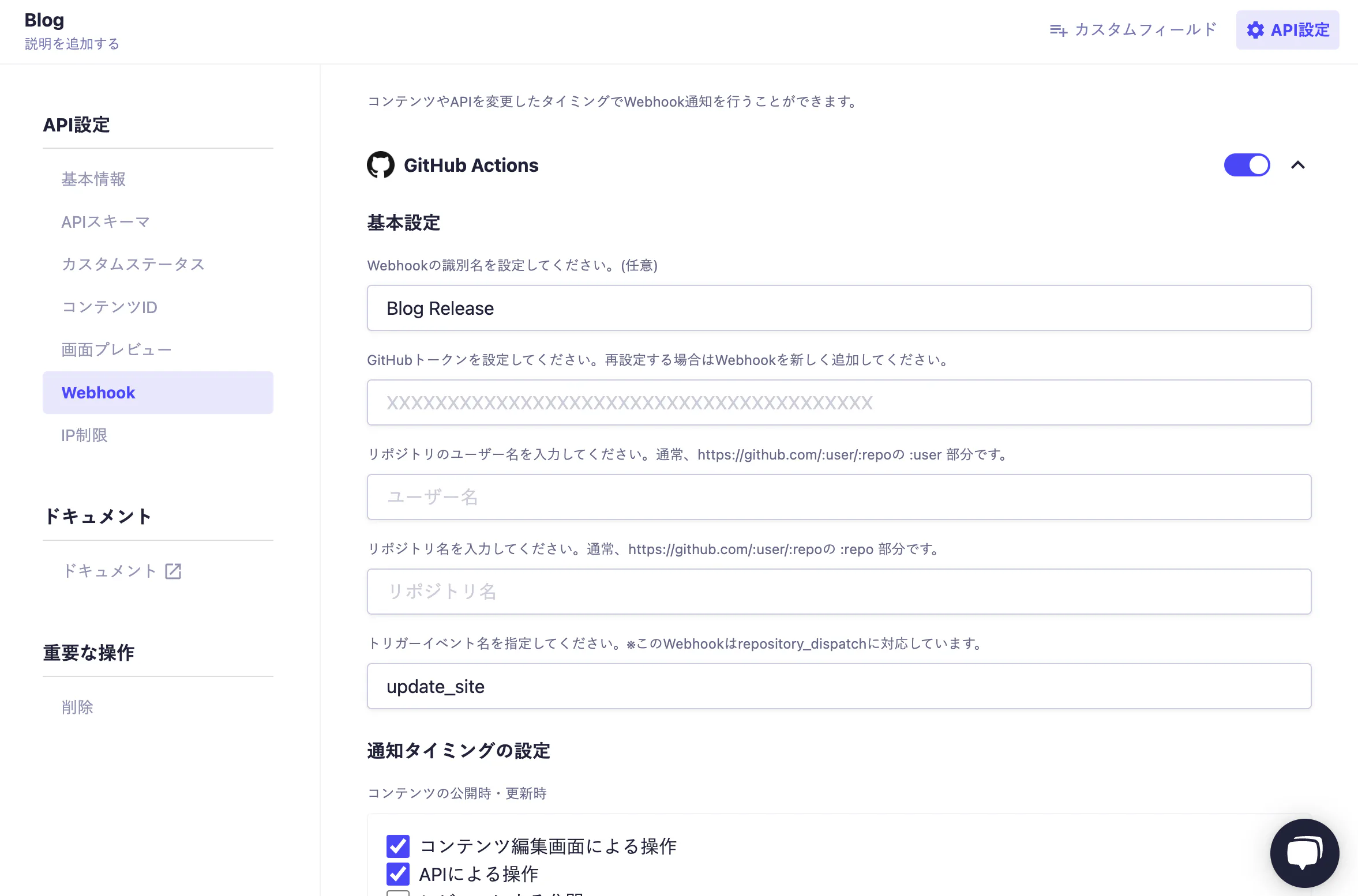
microCMS
API Setting > Webhook > Add > GitHub Actions
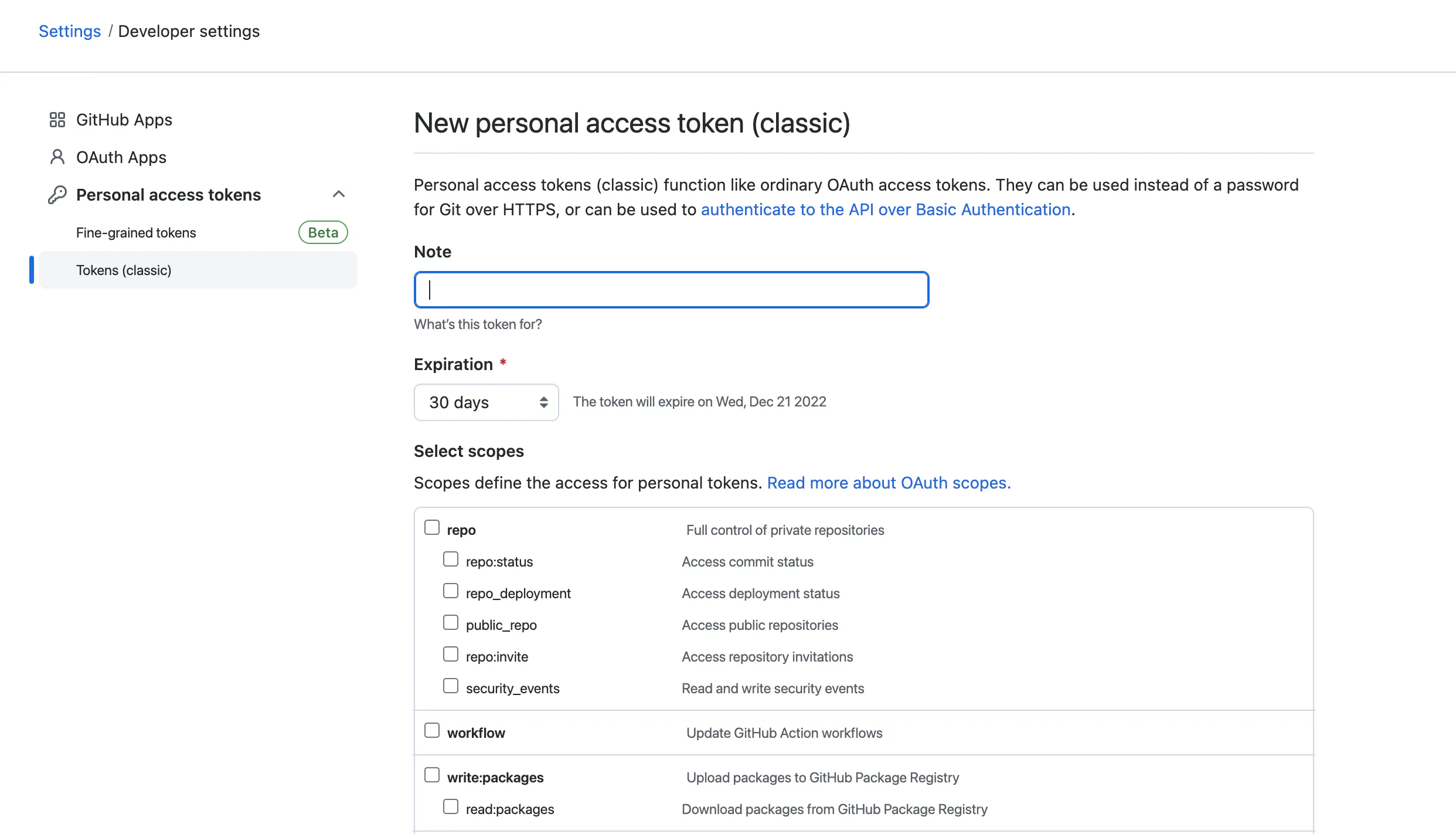
GitHub Token
Settings Developer settings https://github.com/settings/apps
Personal access tokens (classic)
Generate new token
some check and generate token. And copy.
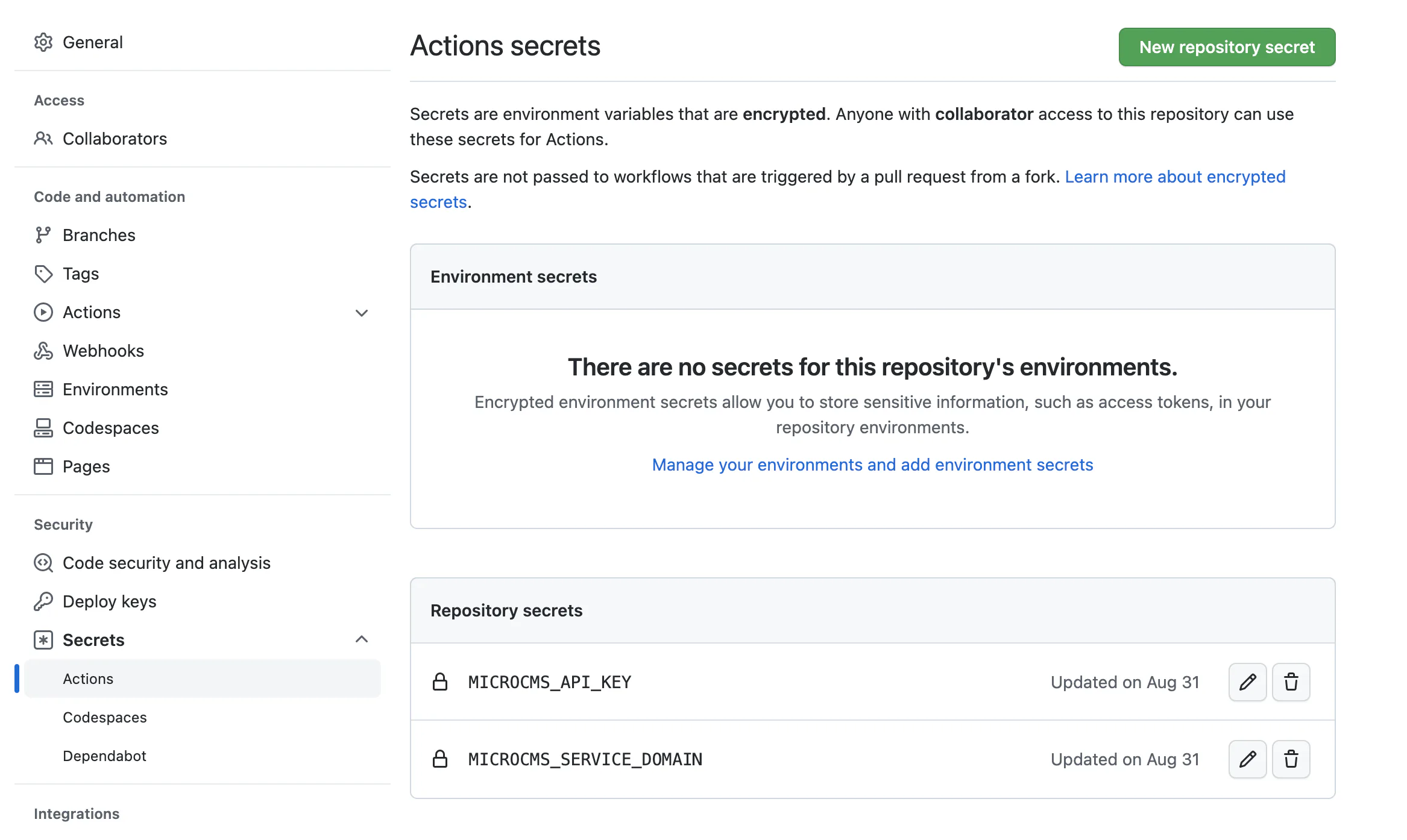
Github Repository secrets
Repository > Settings > Security > Secrets > Actions
Nuxt3 Project
name: CI
on:
push:
branches:
- master
repository_dispatch:
types: [update_site]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies
run: npm install
- name: Github Checkout master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
run: |
git config --global user.email "*@gmail.com"
git config --global user.name "deploy"
git checkout master
git pull origin master
- name: Generate static page
run: npm run generate
env:
MICROCMS_API_KEY: ${{ secrets.MICROCMS_API_KEY }}
MICROCMS_SERVICE_DOMAIN: ${{ secrets.MICROCMS_SERVICE_DOMAIN }}
- name: Copy Files .output/public to docs
run: |
rm -rf docs
mkdir docs
shopt -s dotglob
cp -r -p .output/public/* docs
- name: Deploy to Github Page
run: |
git add .
git commit -m 'deploy'
git push origin masterRelated Notes✨supabase with Vue3 ✨Vue3 with bootstrap-icons✨[vue3]Install bootstrap5✨[vue3] install✨[Nuxt3]The first thing I do when launching a nuxt3 project. (^3.5.2)✨[Nuxt3][Bootstrap]Use Bootstrap icons with Nuxt3.✨[Node.js] Storing API results in js🔧[GA4][GTM]Configure GA4 in GTM🔧[Nuxt3]Using Google Tag manager with NUXT3🔧[GA4][BigQuery]Linking GA4 and BigQuery🔧When you want to scrape a SPA site, PhantomJsCloud is solution.🐛Error brew -v | update-reset🔧Use Google Spreadsheet as API with Nuxt3.🔧 Get json from a spreadsheet using GoogleSheetsAPI v4.🔧[Python]Install Python to Mac✨[Nuxt3]Install stable version of Nuxt 3.0.0. | npx nuxi init nuxt3-app✨Make Ranking with MySQL✨watch & v-model | Vue3 (Nuxt3)✨window & document | Nuxt3✨Using custom domain, Hosting to GitHub Pages with Nuxt3✨GA4 with Nuxt3📝MySQL - Date Function - Tips ✨Use Nuxt3 props🔧Use MicroCMS with Nuxt3🔧Using GoogleFont with Nuxt3📝Error - Deprecation Warning: $weight: Passing a number without unit % (100) is deprecated. - Bootstrap5 📝using sass with nuxt📝Firebase9 Google Authentication with Nuxt3.📝Set favicon in Nuxt3📝Use bootstrap5 with Nuxt3🐛Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement✨[Nuxt3] How to separate source directories✨Using highlight in Nuxt3.✨use package.json value🔧frontmatter-markdown-loader & highlight.js🔧Install Font Awesome on Nuxt2 via npm.✨Github pages with GitHub Actions✨Cannot find module '~/*/*.vue' or its corresponding type declarations.Vetur(2307)🐛Cannot find module. Consider using '--resolveJsonModule' to import module with '.json' extension.ts(2732)✨TypeScript Object.🔧Bootstrap5 with Nuxt2✨processmd with Nuxt2🔧[MySQL]Install MySQL Workbench🔧Convert Markdown to HTML. convert frontmatter to json🔧Install homebrew, nvm, node to Mac🔧[MySQL]Record of installing and starting mysql with homebrew.🎨 Display the photo full screen and overlay the header and footer on top.🔧Set git repository to created project.✨[Nuxt3] Make Header & Footer
Copyright© masanos All Rights Reserved.

