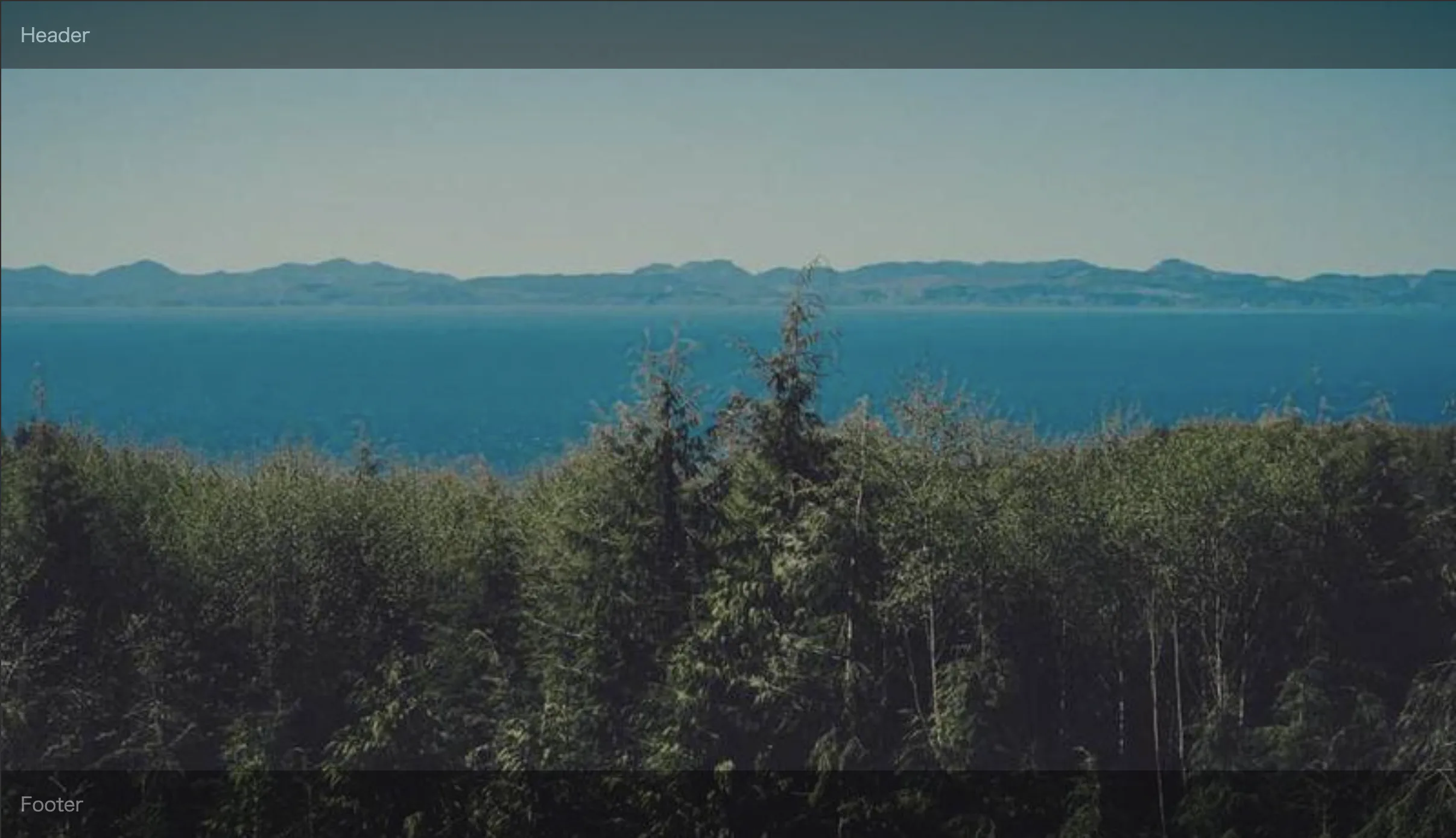
🎨 Display the photo full screen and overlay the header and footer on top.
How about layering Headers and Footers over images to make your site look fancy?
Display the image at 100vh, 100vw. Overlay the Header and Footer elements there with position: relative;
HTML
<div>
<div class="position-relative">
<img class="img" src="https://picsum.photos/id/10/800/600">
</div>
<header class="bg position-absolute">Header</header>
<footer class="bg position-absolute-bottom">Footer</footer>
</div>Using sample photos from Lorem Picsum. I recommend this site because it is very convenient.
CSS
.bg {
background-color: black;
opacity: 0.4;
color: white;
width: 100%;
padding: 16px;
}
.position-relative {
position: relative;
}
.position-absolute {
position: absolute;
top: 0;
left: 0;
}
.position-absolute-bottom {
position: absolute;
bottom: 0;
}
.img {
width: 100vw;
height: 100vh;
object-fit: cover;
object-position: 50% 35%;
filter: brightness(80%);
}Output
Related Notes✨supabase with Vue3 ✨Vue3 with bootstrap-icons✨[vue3]Install bootstrap5✨[vue3] install✨[Nuxt3]The first thing I do when launching a nuxt3 project. (^3.5.2)✨[Nuxt3][Bootstrap]Use Bootstrap icons with Nuxt3.✨[Node.js] Storing API results in js🔧[GA4][GTM]Configure GA4 in GTM🔧[Nuxt3]Using Google Tag manager with NUXT3🔧[GA4][BigQuery]Linking GA4 and BigQuery🔧When you want to scrape a SPA site, PhantomJsCloud is solution.🐛Error brew -v | update-reset🔧Use Google Spreadsheet as API with Nuxt3.🔧 Get json from a spreadsheet using GoogleSheetsAPI v4.🔧[Python]Install Python to Mac✨[Nuxt3]Install stable version of Nuxt 3.0.0. | npx nuxi init nuxt3-app✨Make Ranking with MySQL✨watch & v-model | Vue3 (Nuxt3)✨window & document | Nuxt3✨Using custom domain, Hosting to GitHub Pages with Nuxt3✨GA4 with Nuxt3📝MySQL - Date Function - Tips ✨Use Nuxt3 props🔧Use MicroCMS with Nuxt3🔧Using GoogleFont with Nuxt3📝Error - Deprecation Warning: $weight: Passing a number without unit % (100) is deprecated. - Bootstrap5 📝using sass with nuxt📝Firebase9 Google Authentication with Nuxt3.📝Set favicon in Nuxt3📝Use bootstrap5 with Nuxt3🐛Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement✨[Nuxt3] How to separate source directories✨microCMS & GitHub Actions & Nuxt3✨Using highlight in Nuxt3.✨use package.json value🔧frontmatter-markdown-loader & highlight.js🔧Install Font Awesome on Nuxt2 via npm.✨Github pages with GitHub Actions✨Cannot find module '~/*/*.vue' or its corresponding type declarations.Vetur(2307)🐛Cannot find module. Consider using '--resolveJsonModule' to import module with '.json' extension.ts(2732)✨TypeScript Object.🔧Bootstrap5 with Nuxt2✨processmd with Nuxt2🔧[MySQL]Install MySQL Workbench🔧Convert Markdown to HTML. convert frontmatter to json🔧Install homebrew, nvm, node to Mac🔧[MySQL]Record of installing and starting mysql with homebrew.🔧Set git repository to created project.✨[Nuxt3] Make Header & Footer
Copyright© masanos All Rights Reserved.