✨Using custom domain, Hosting to GitHub Pages with Nuxt3
package.json
{
"private": true,
"scripts": {
"generate": "nuxt generate"
},
"devDependencies": {
"nuxt": "3.0.0-rc.8",
}
}public/.nojekyll
The content of File is empty. Create File only.
Without this file, _ directories will not be read.
public/.CNAME
your custom domain.
In my case ↓
masanos.comGenerate
$ npm run generateThen, html is created in .output/public
Change Directory
.output/public/* to docs
command image is like this. ↓
cp -r -p .output/public/* docsand push your GitHub Repository.
Custom domain Settings
GitHub Guide
To create A records, point your apex domain to the IP addresses for GitHub Pages.
185.199.108.153
185.199.109.153
185.199.110.153
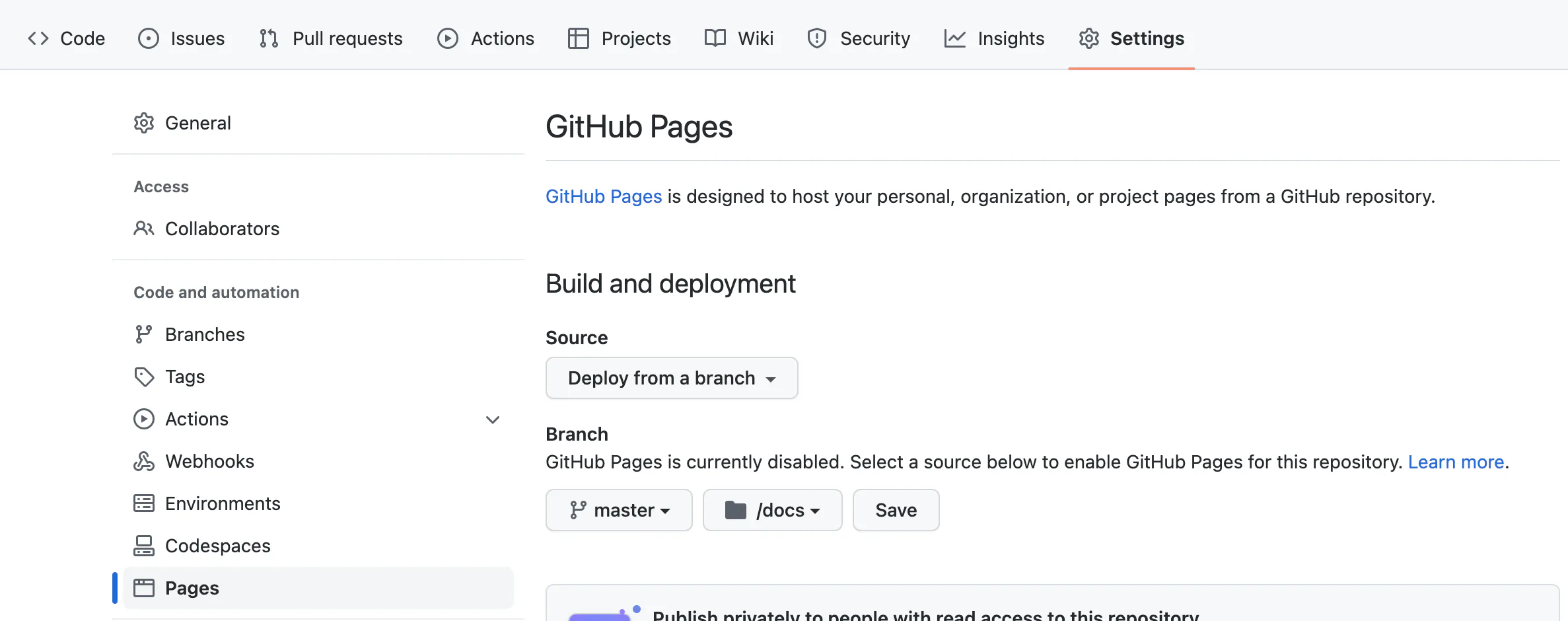
185.199.111.153GitHubPages Setting
Source: Deploy from a branch
Branch: Your branch. In my case master &docs
push Save button.
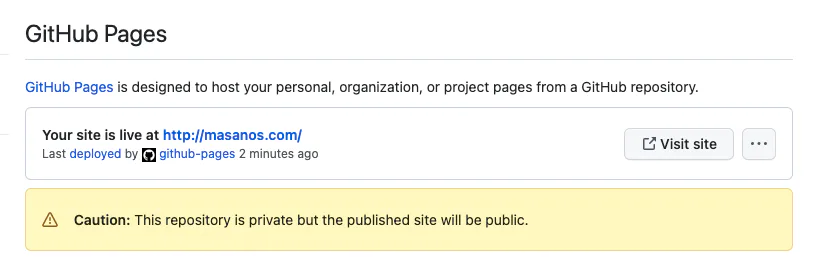
can access http://masanos.com
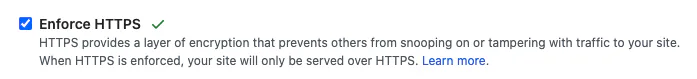
Next, click the Enforce HTTPS check button to set it to https.
HTTPS provides a layer of encryption that prevents others from snooping on or tampering with traffic to your site.
When HTTPS is enforced, your site will only be served over HTTPS. Learn more.
At this time, the following message will appear, but you don't have to worry about it because the custom domain to be registered has not yet been reflected in the DNS server.
www.masanos.com is improperly configured
Domain's DNS record could not be retrieved. For more information, see documentation (InvalidDNSError).
