🔧[GA4][BigQuery]Linking GA4 and BigQuery
[GCP] Make a project
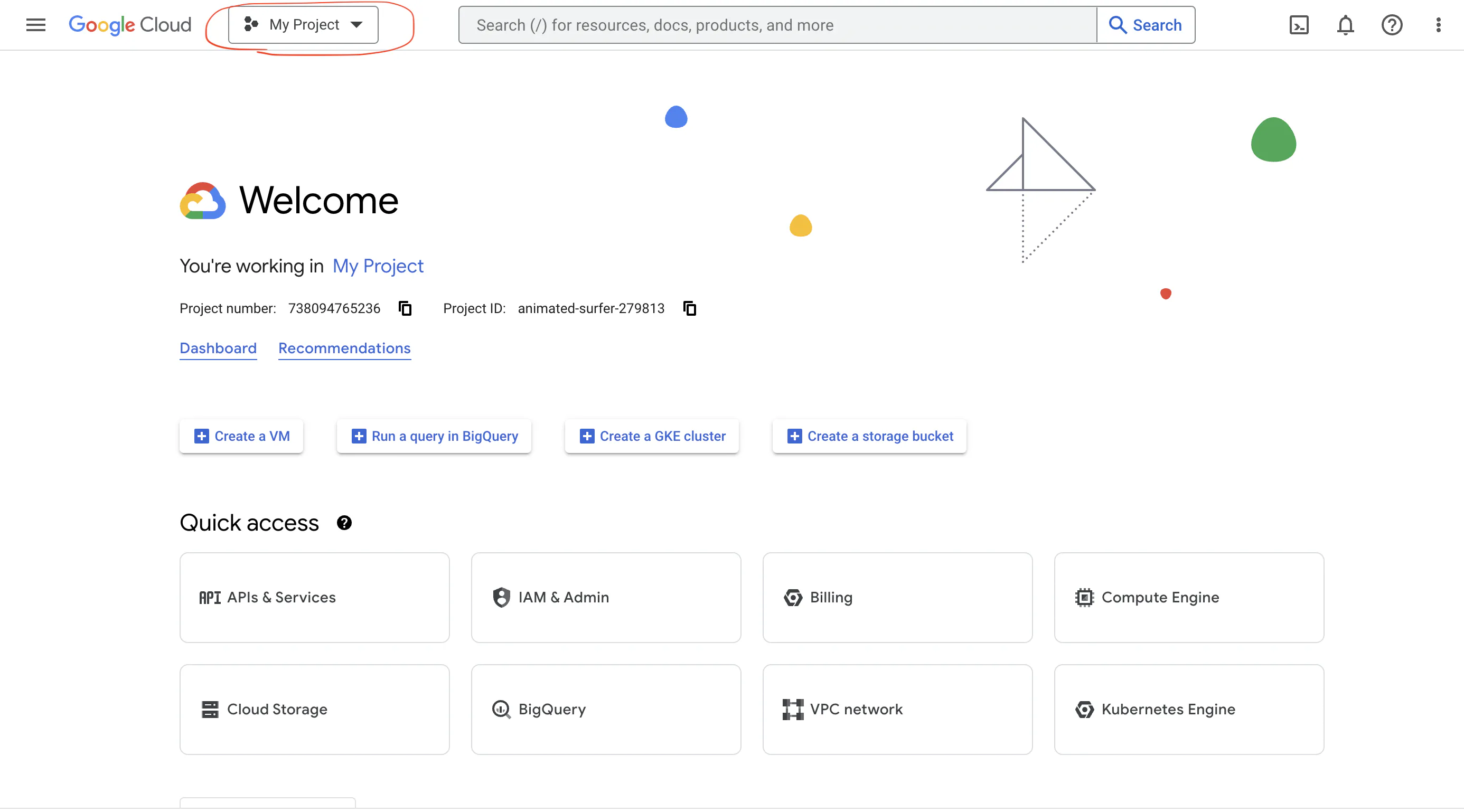
click project list.
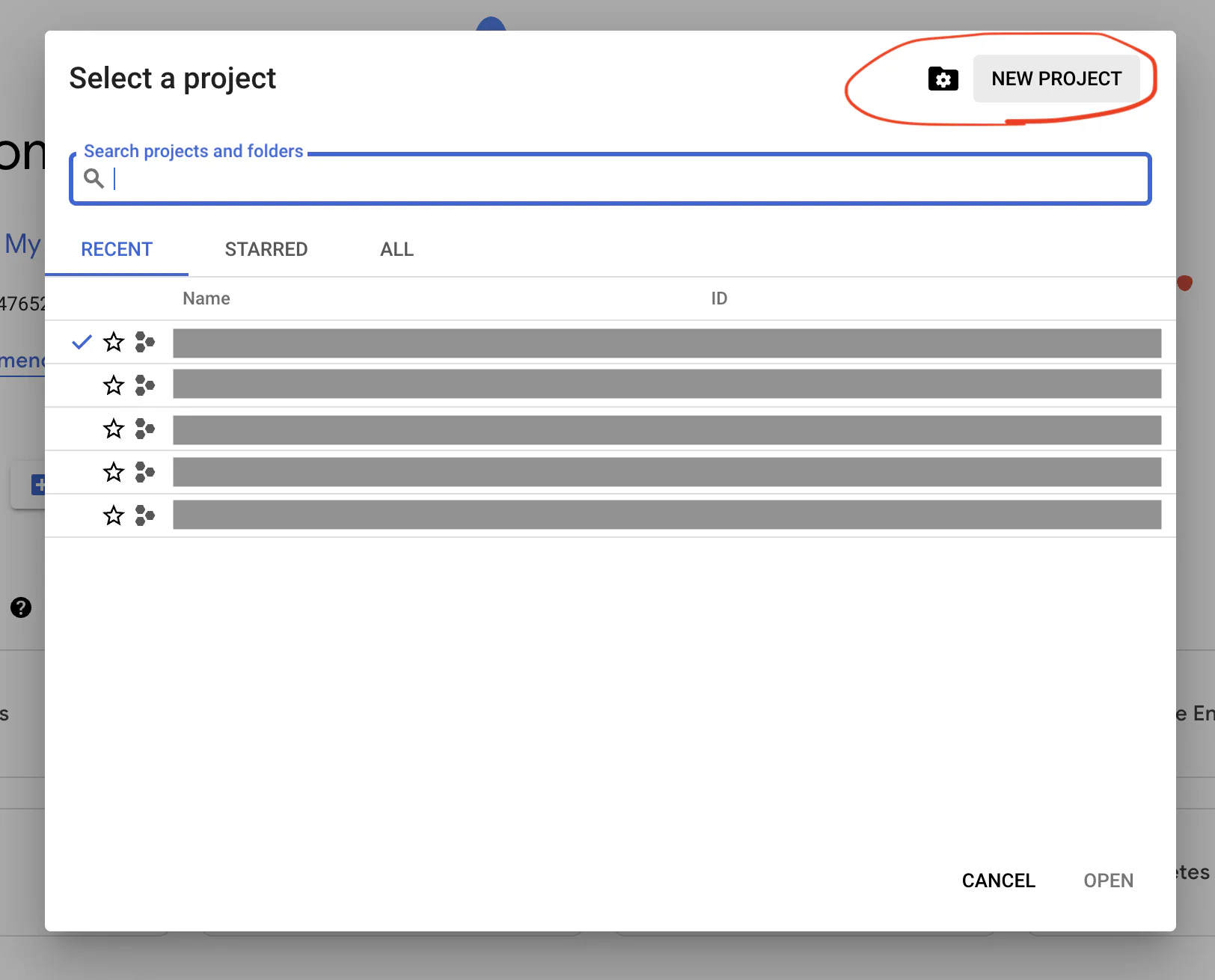
Modal is displayed. Click "NEW PROJECT".
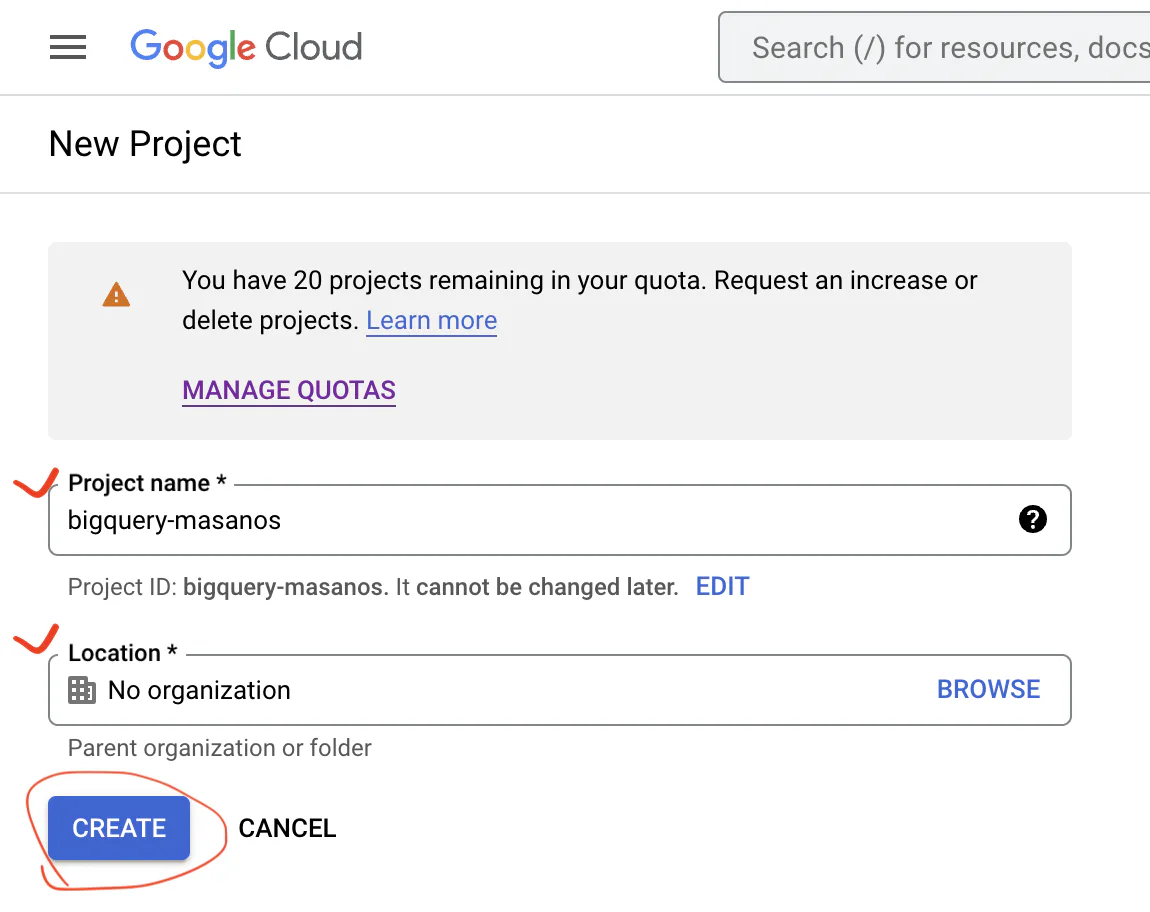
Enter a name.
Enter affiliation, if any.
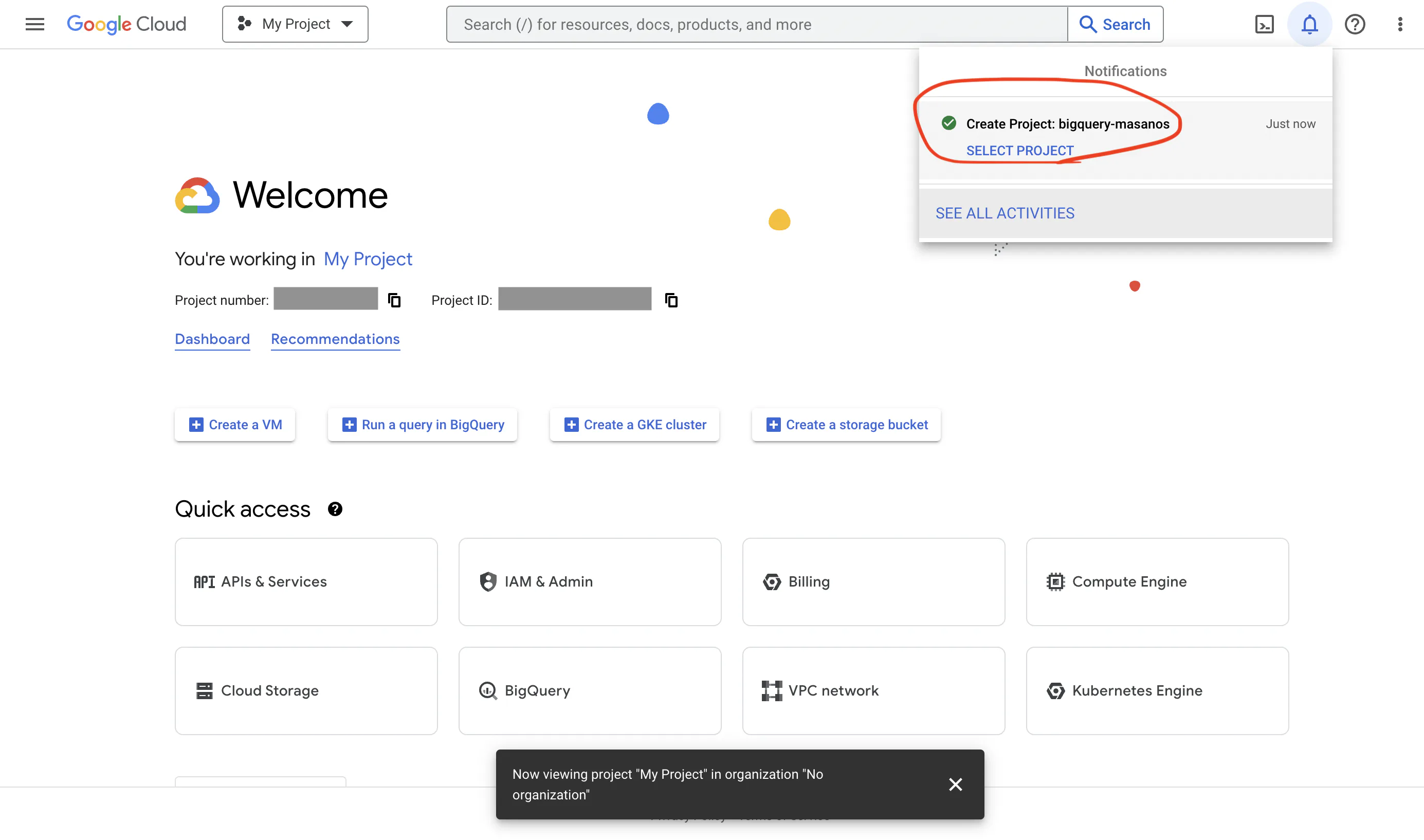
The notification toaster appears in the upper right corner.
Click "SELECT PROJECT"
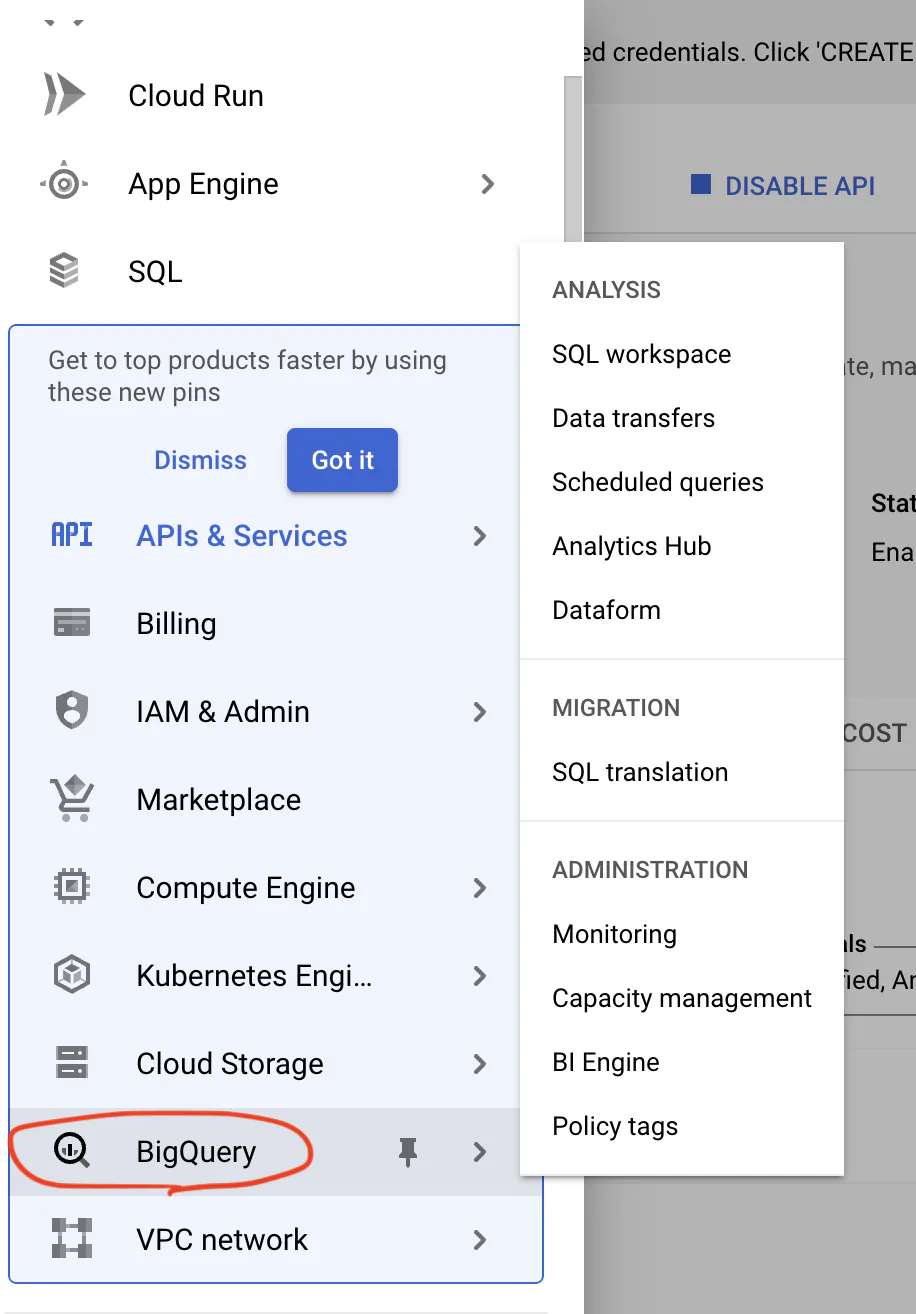
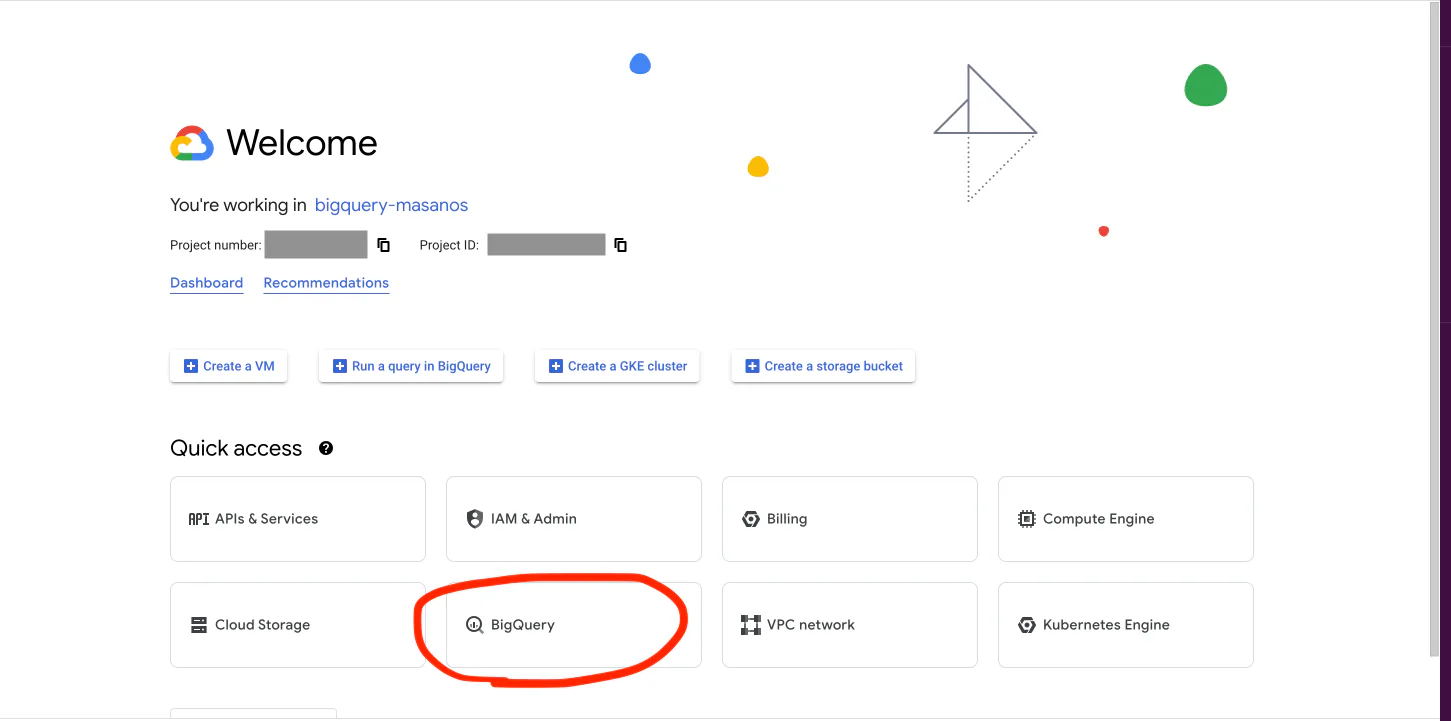
Click "BigQuery"
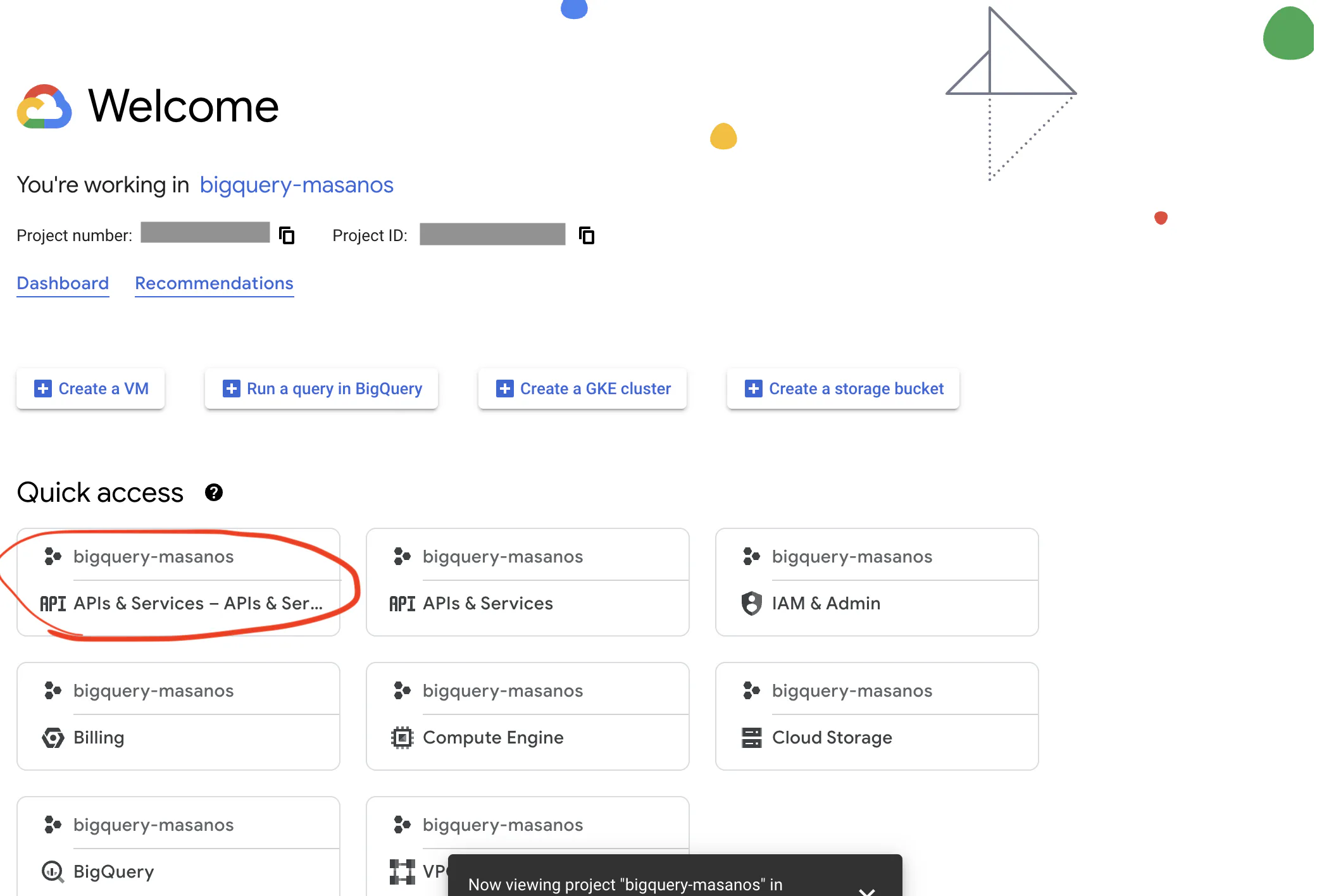
Click "API APIs & Services - APIs & Ser..."
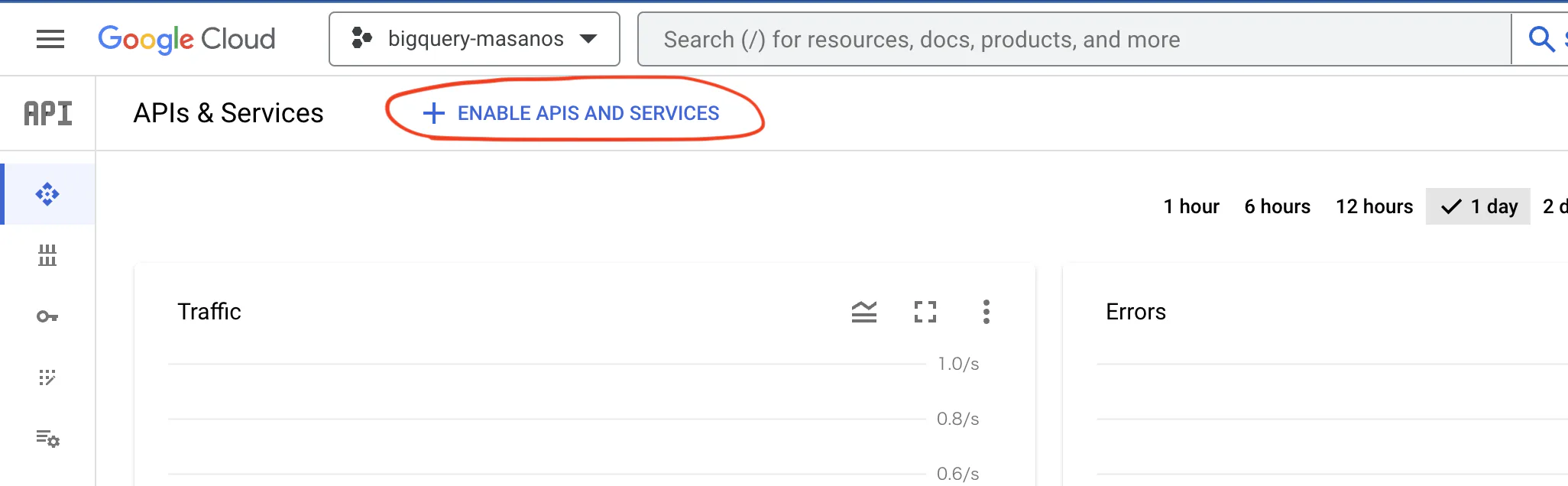
Click "ENABLE APIS AND SERVICES"
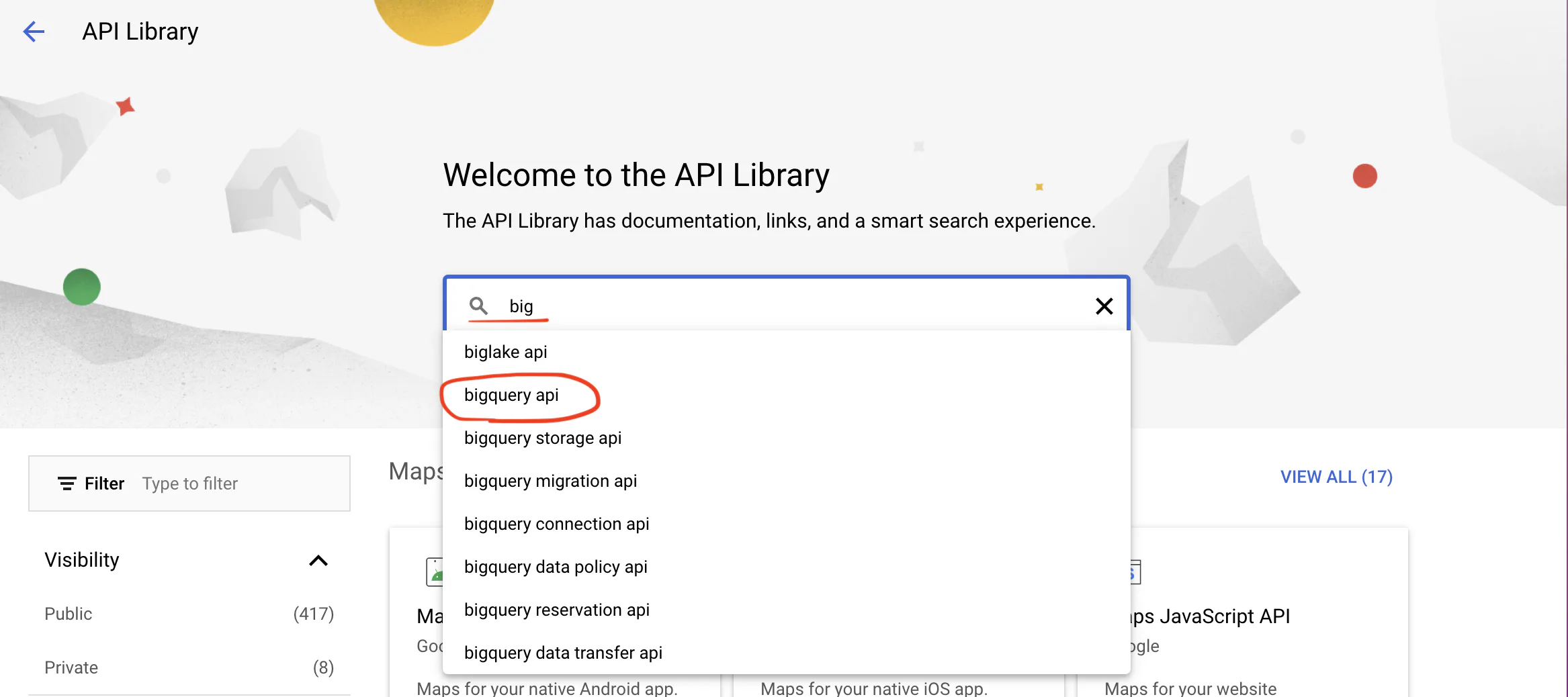
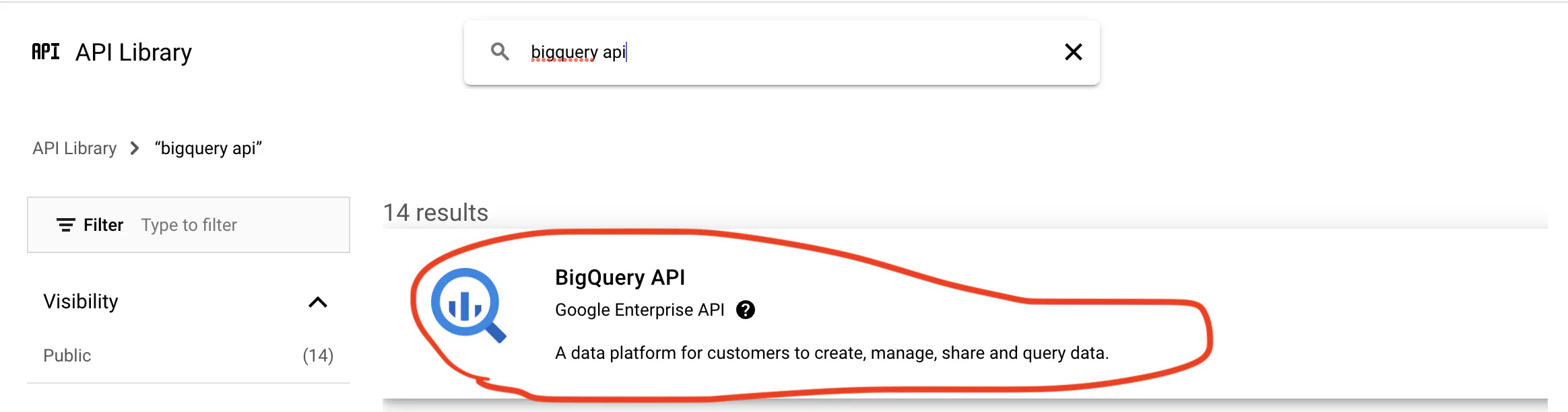
Search "bigquery api"
Click "BigQuery API"
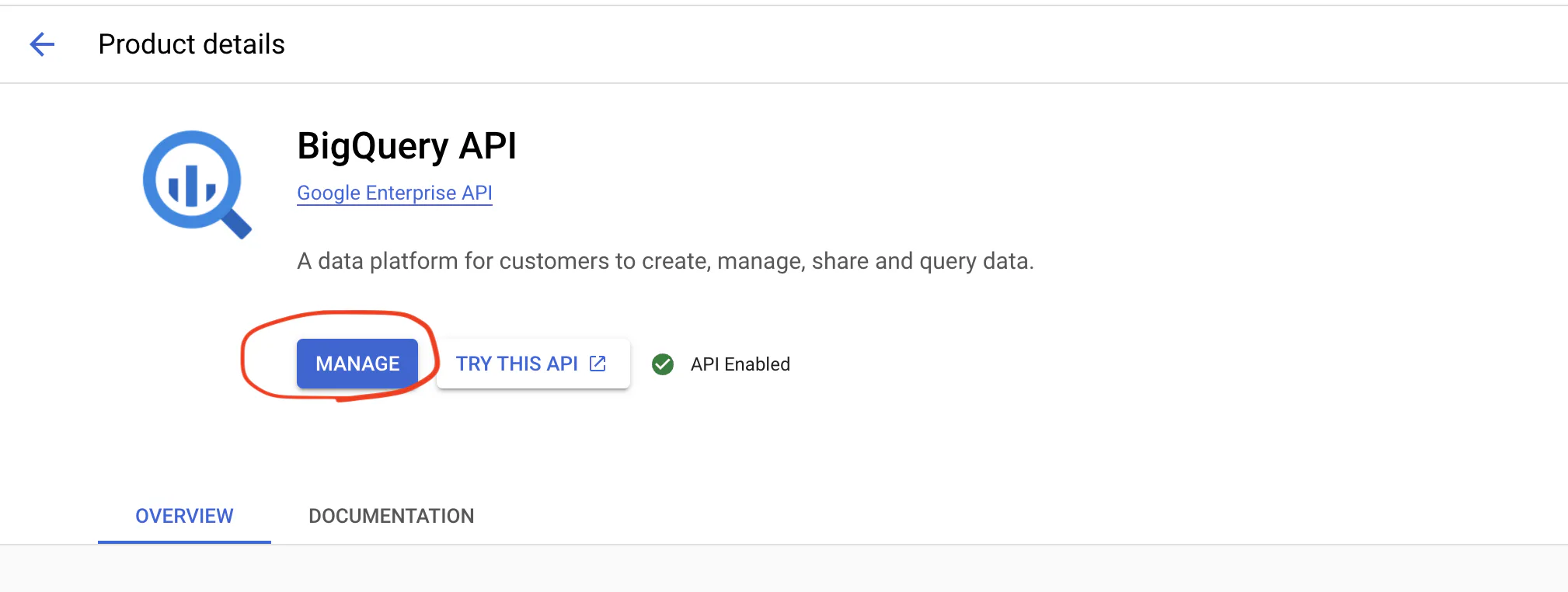
Click "MANAGE"
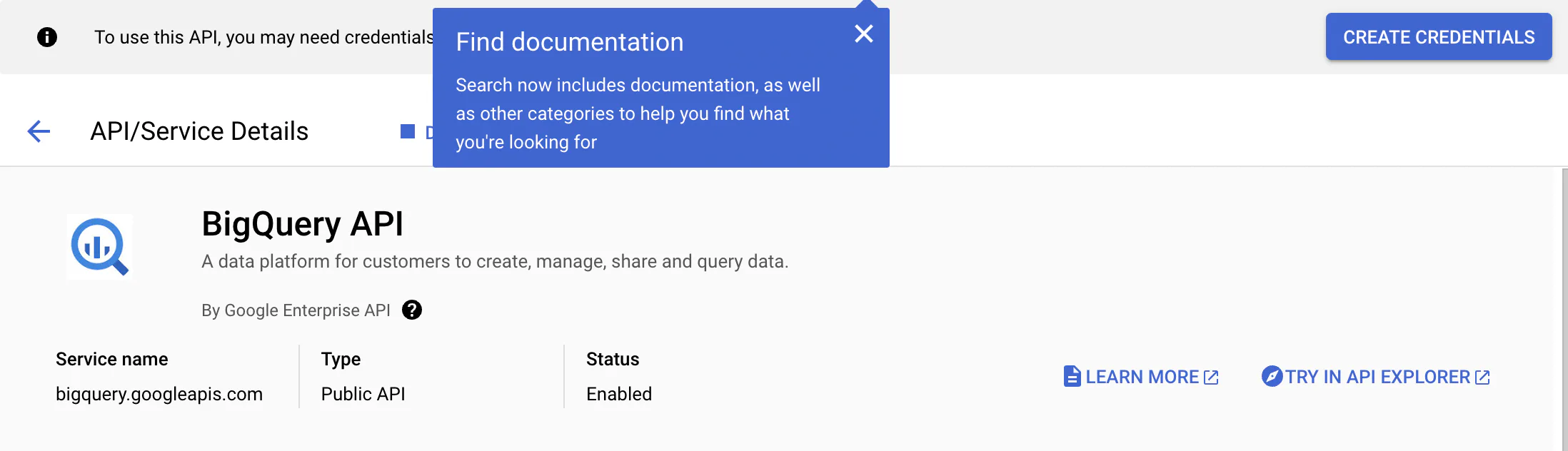
When you see the image below, your setup is complete!
[GA4] Integrate with BigQuery
Click "Admin" on the sidebar.
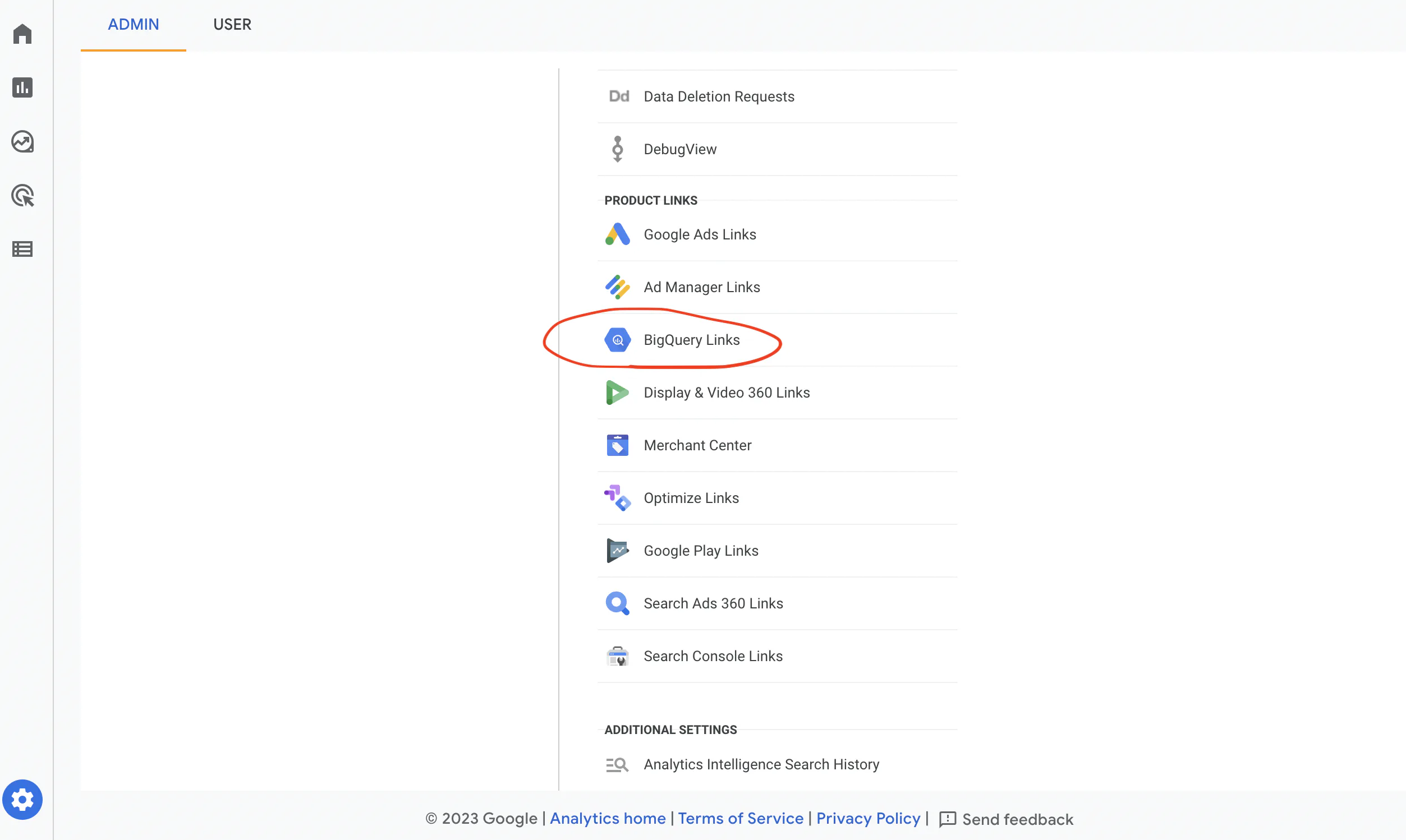
Select "BigQuery Links" from the target property settings menu.
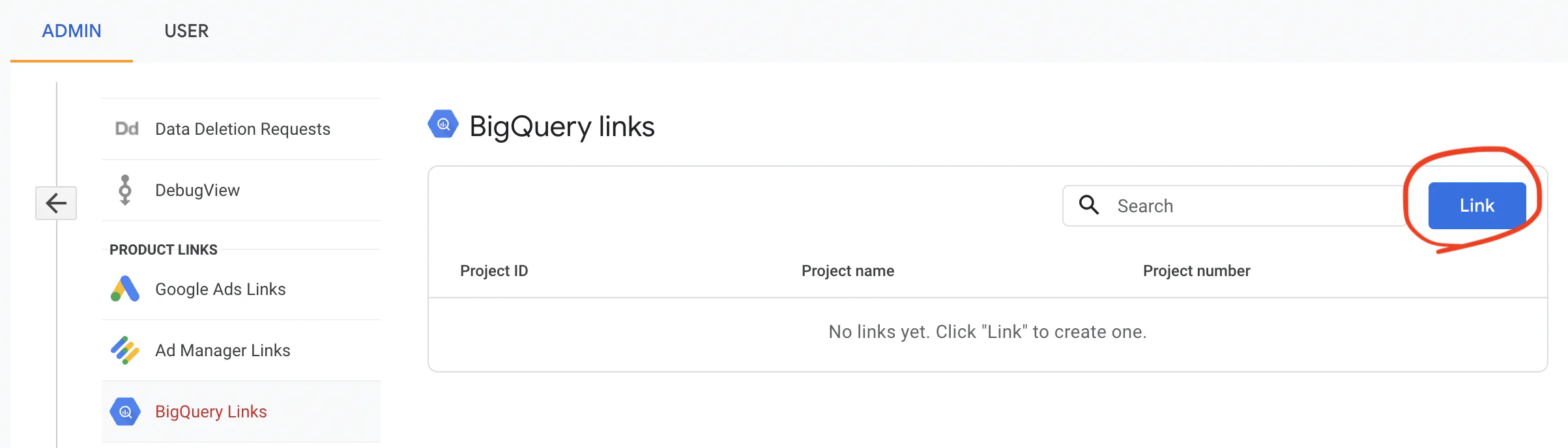
"Link" button to search for the project you want to set up.
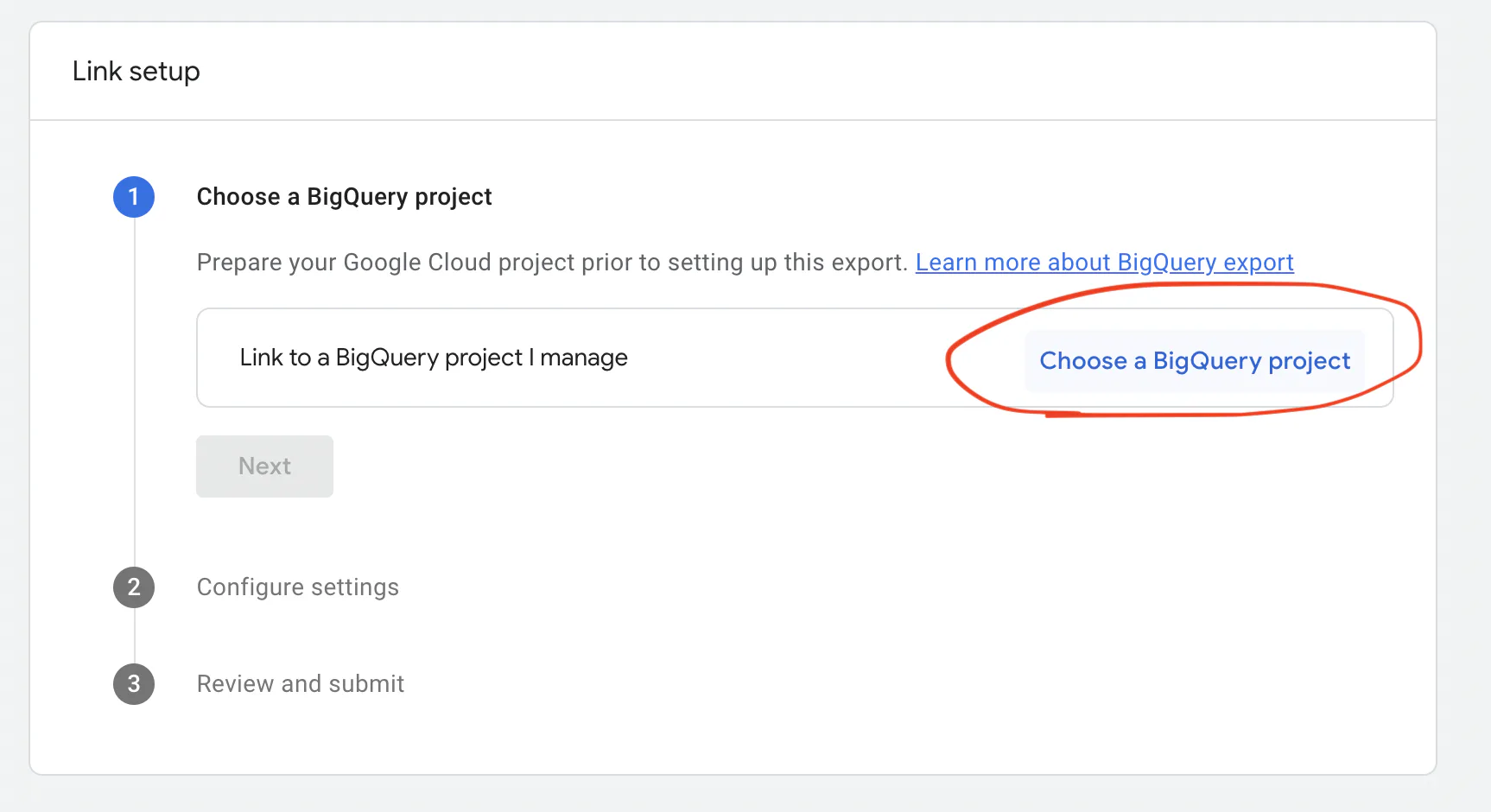
Click on "Choose a BigQuery project."
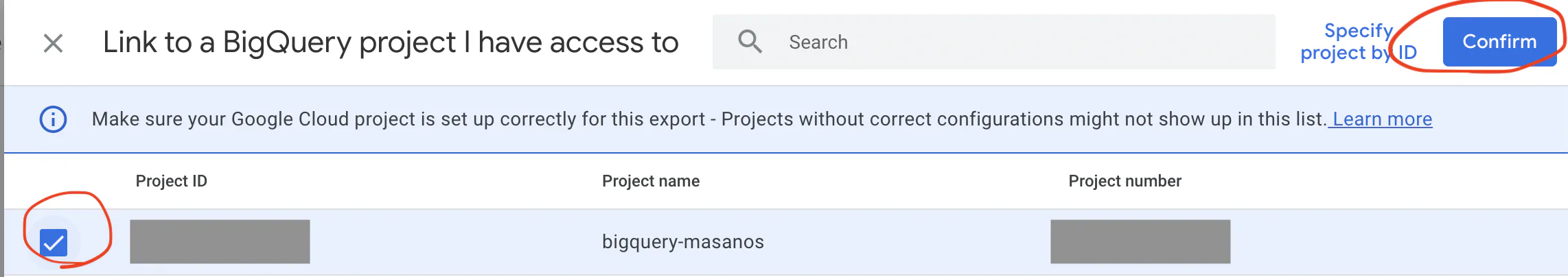
Put a check button on the target project.
Click "Confirm" in the upper right corner.
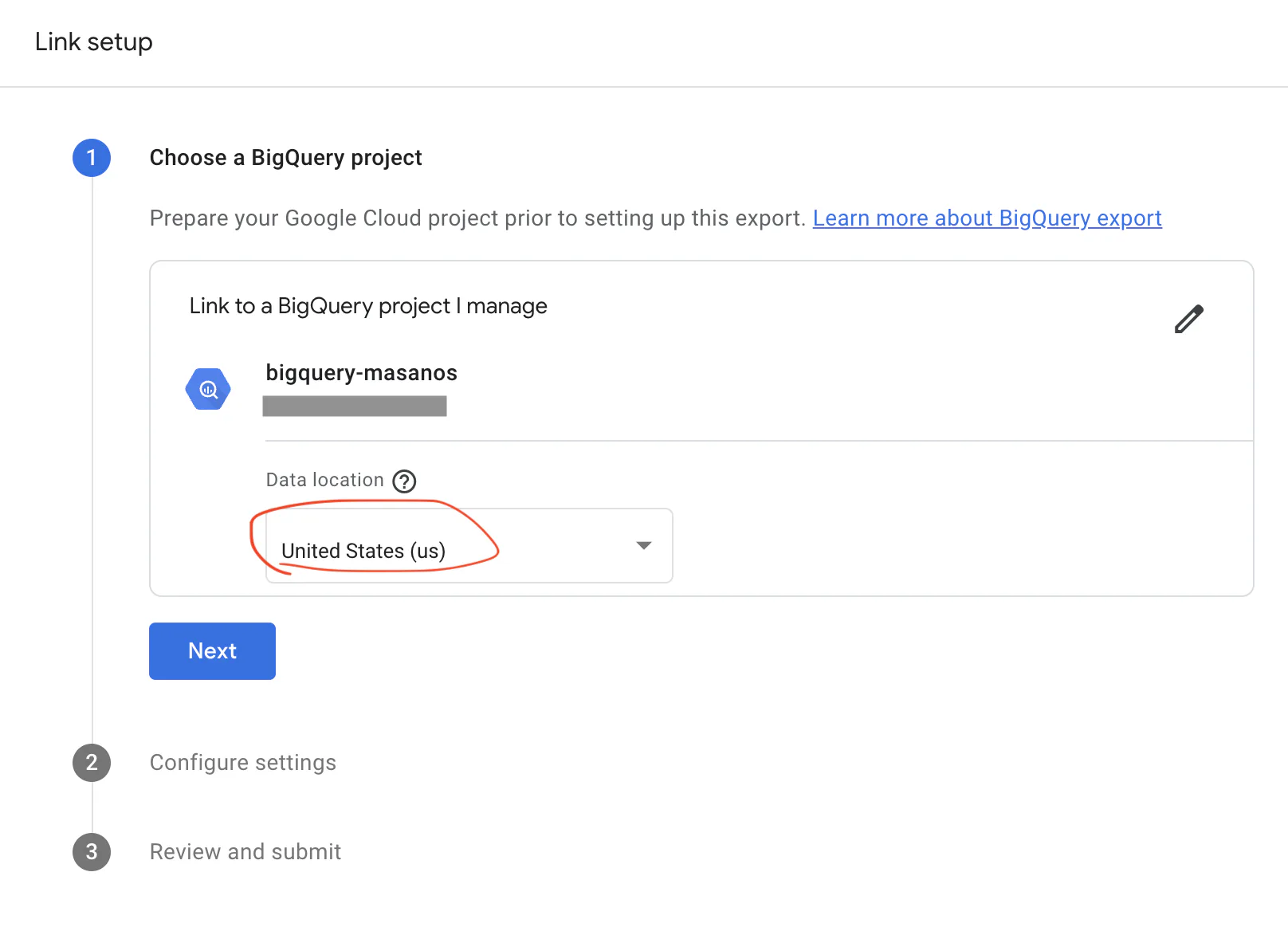
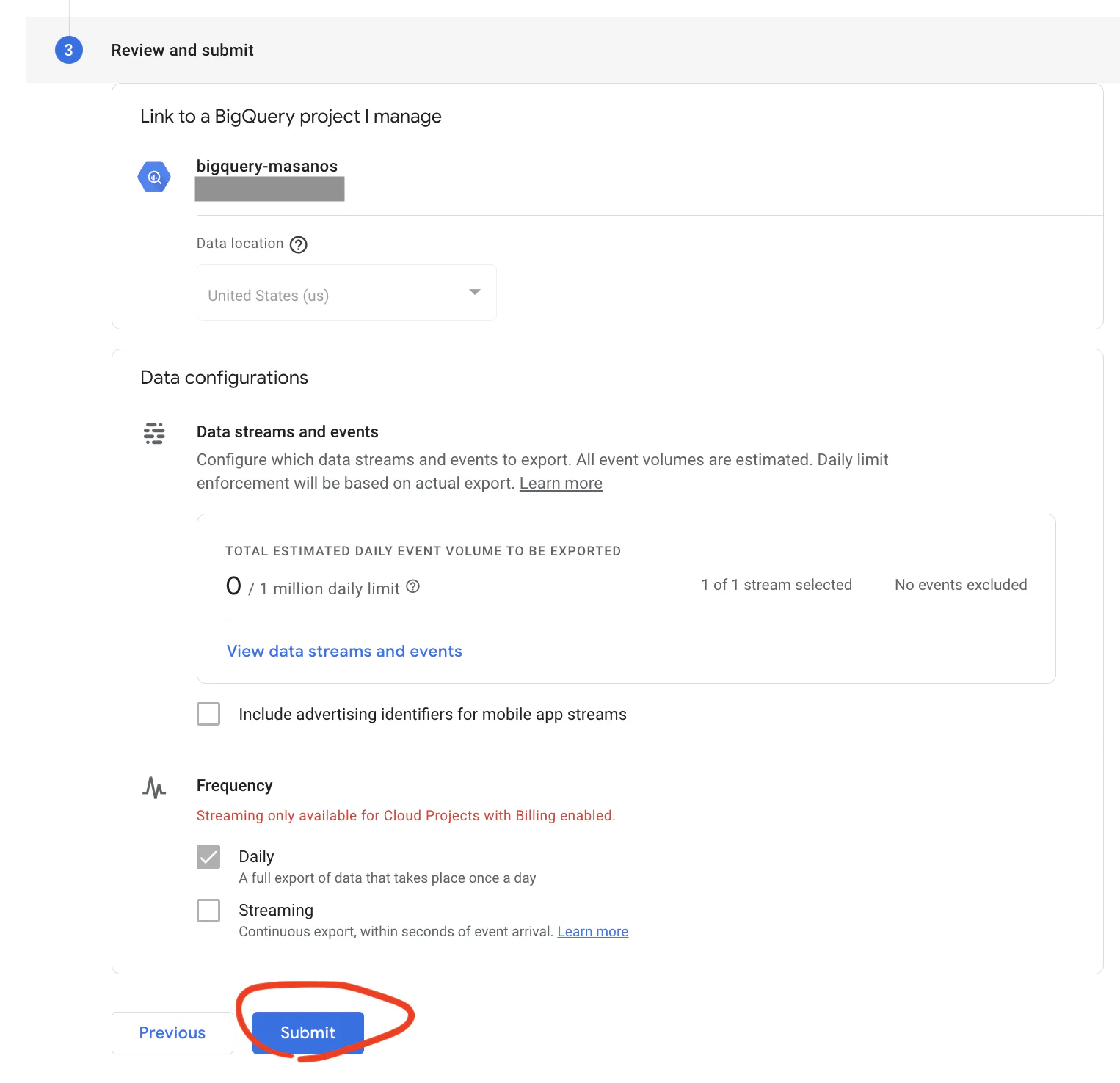
A project was selected. Select "Data Location.
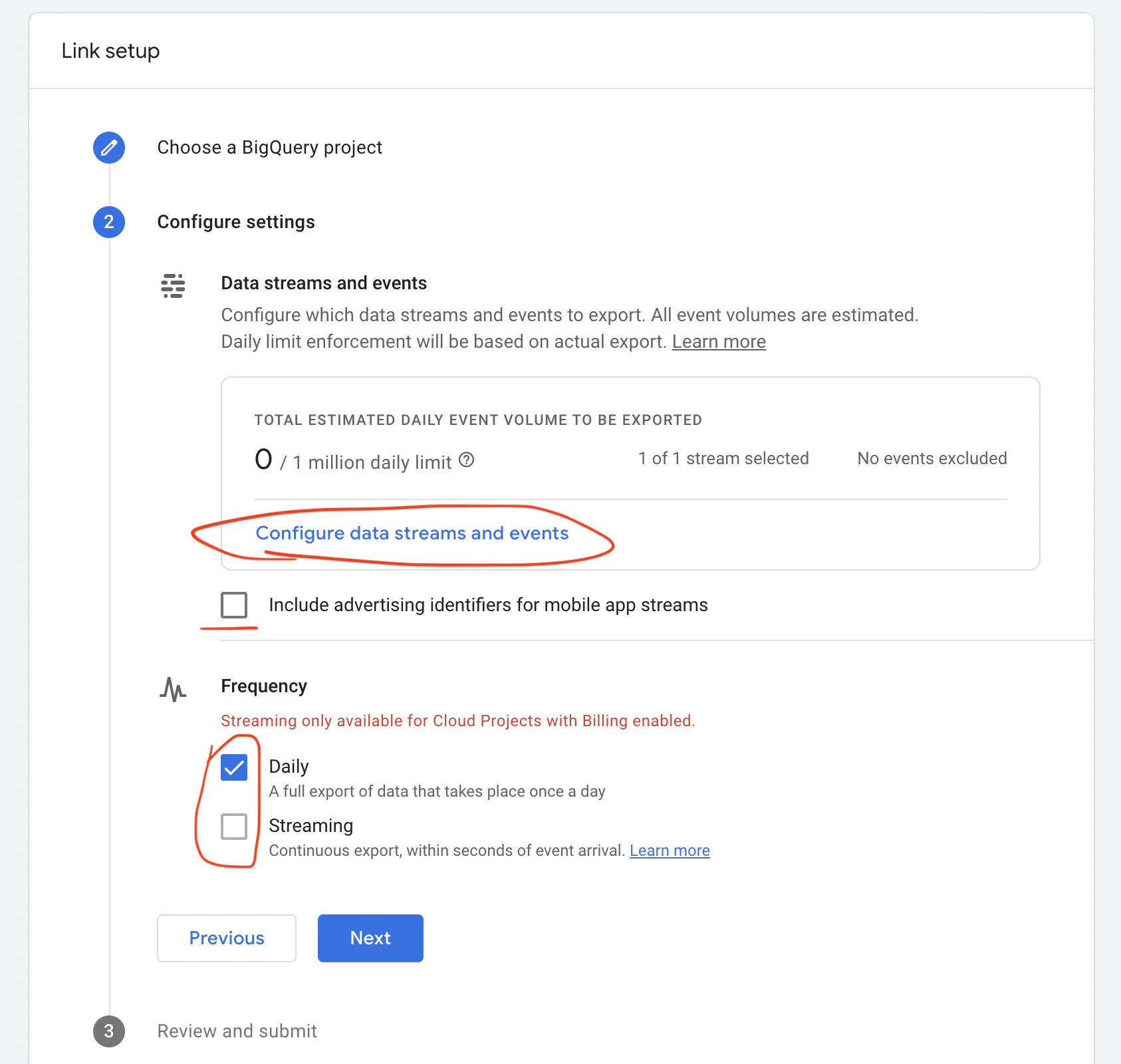
Select "Frequency."
If you are dealing with app data, you need to check "Include advertising for mobile app streams" or make a decision.
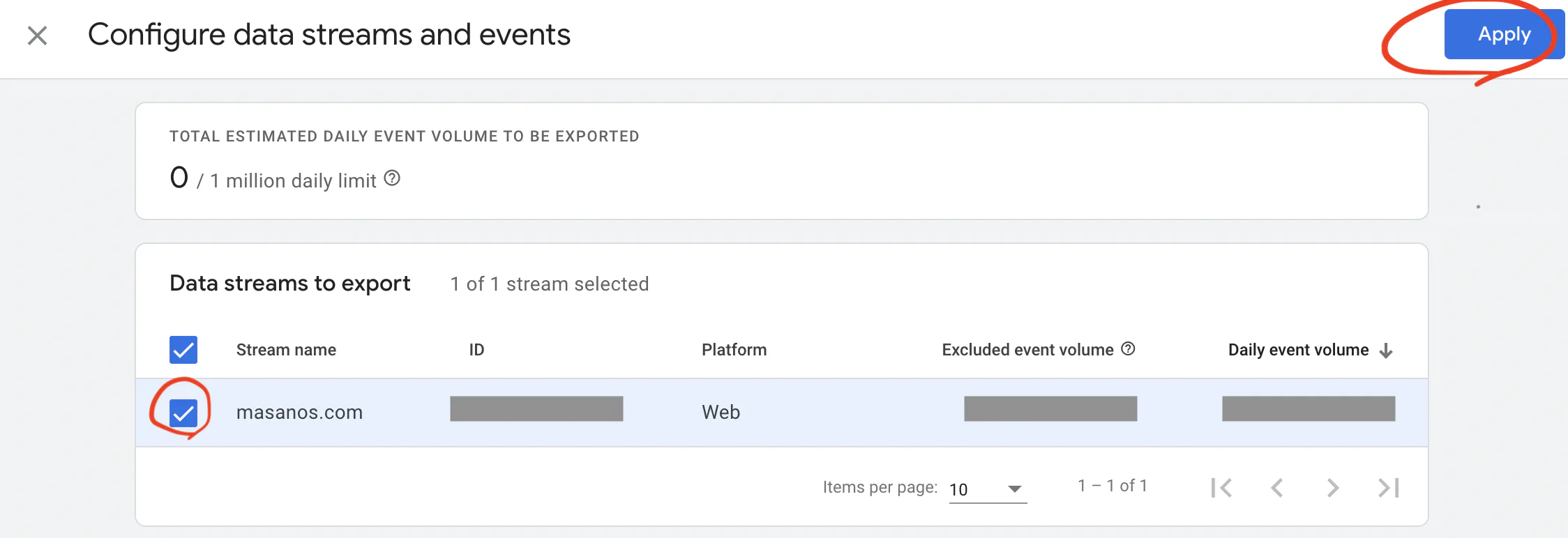
"Configure data streams and events". Select the target from.
Review the contents and if OK, click "Submit.
[BigQuery] Try writing SQL in BigQuery
Select the linked project and click "BigQuery" > in the sidebar.